VS Code needs no introduction. It is one of the best if not the best code editors praised by developers worldwide.
For the average user, VS Code works pretty well out of the box. It comes with all the tools you expect to find in a typical code editor. But with the help of extensions VS Code can become even more powerful.
So here’s my list of the top Visual Studio Code extensions that I personally use all the time to boost my productivity and help me write better code.
1. WordPress Snippets

Download WordPress Snippets extension
This extension is on every list of top VS Code extensions for WordPress development for a reason. It is by far the best auto-completion tool for WordPress functions, classes, and constants with hints and snippets.
This extension doesn’t break the built-in PHP IntelliSense or the other IntelliSense extensions I have installed.
I am placing it number one on my list for the countless hours this extension saved me!
2. Auto Rename Tag

Download Auto Rename Tag extension
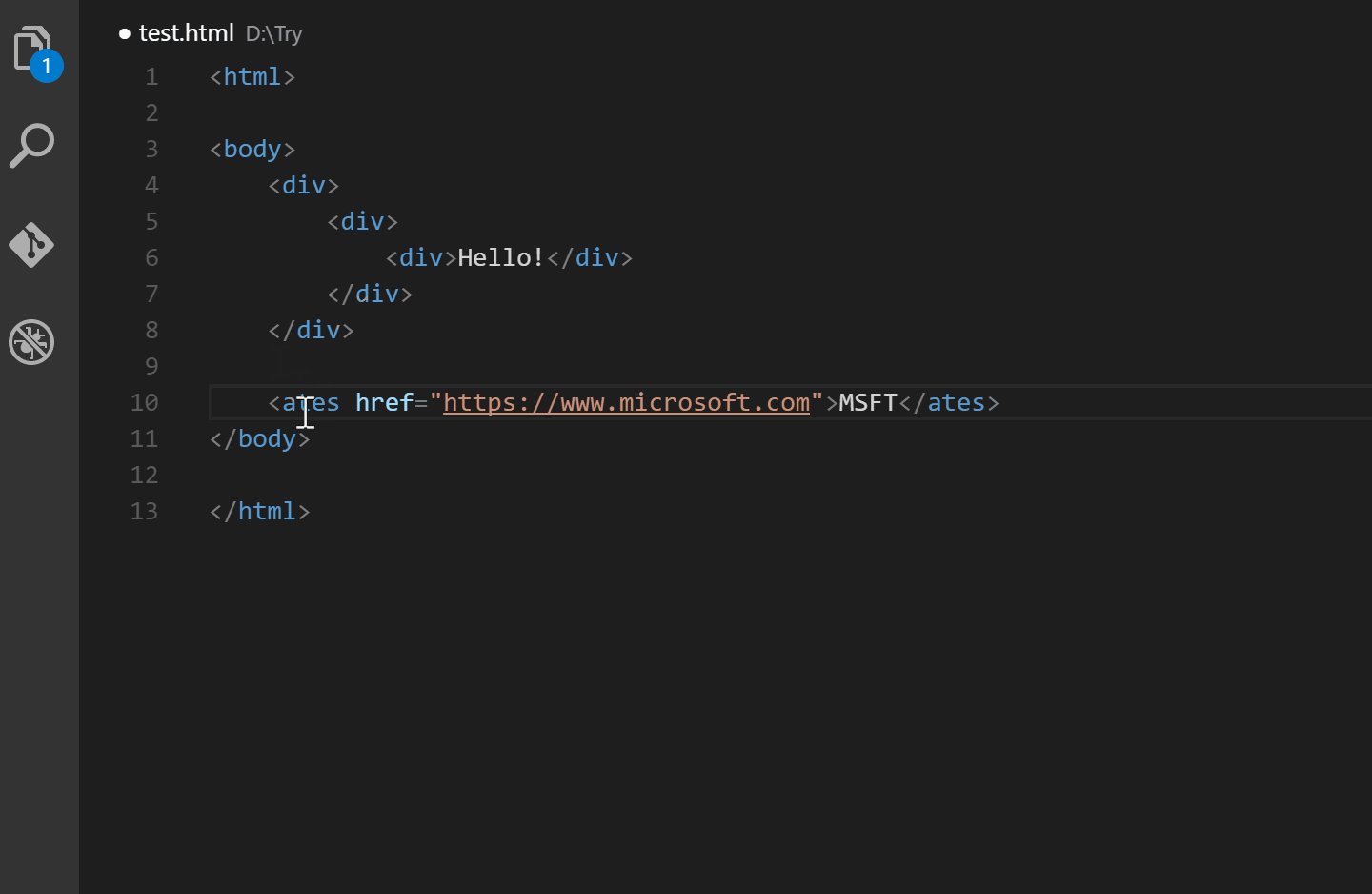
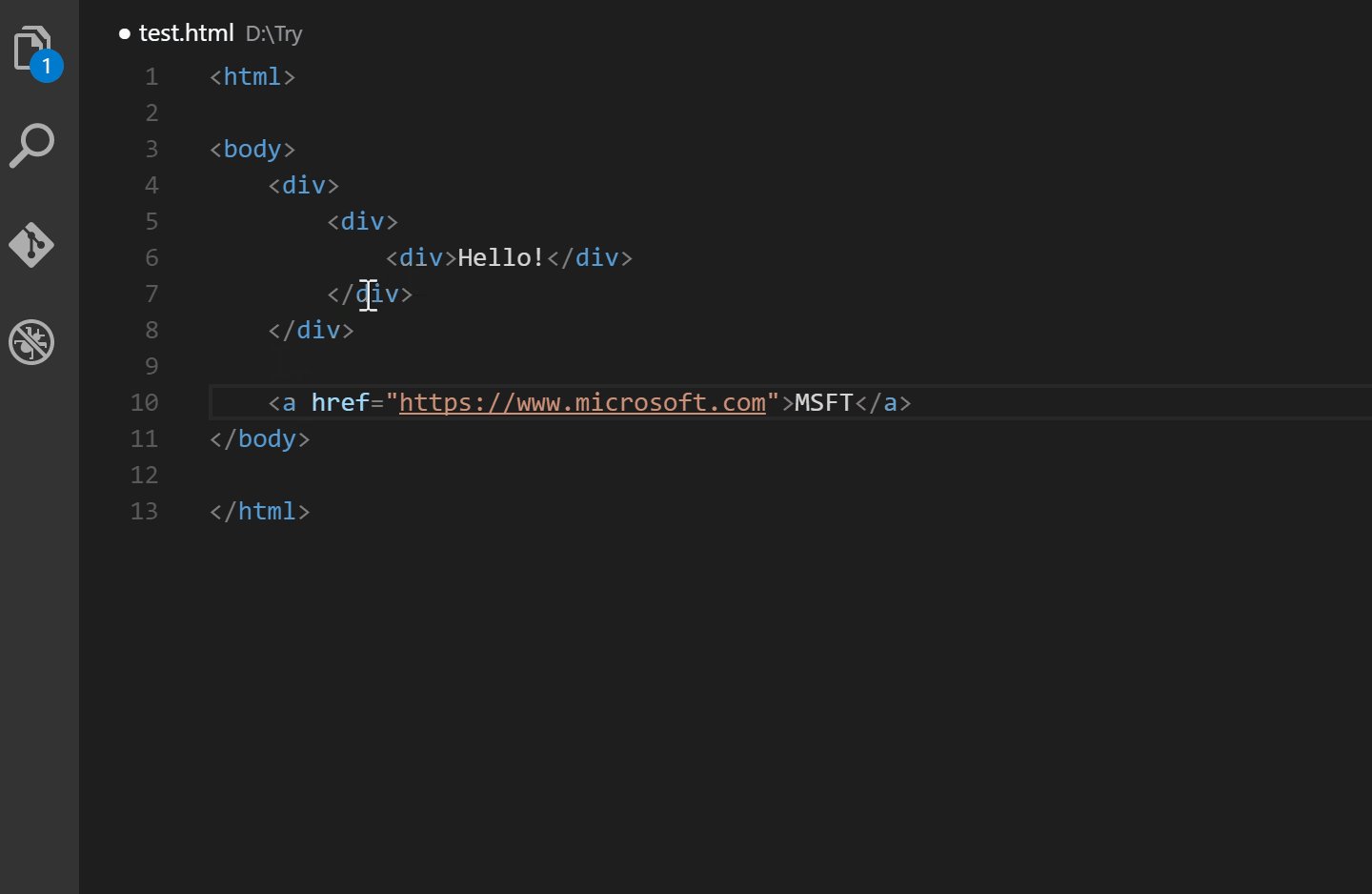
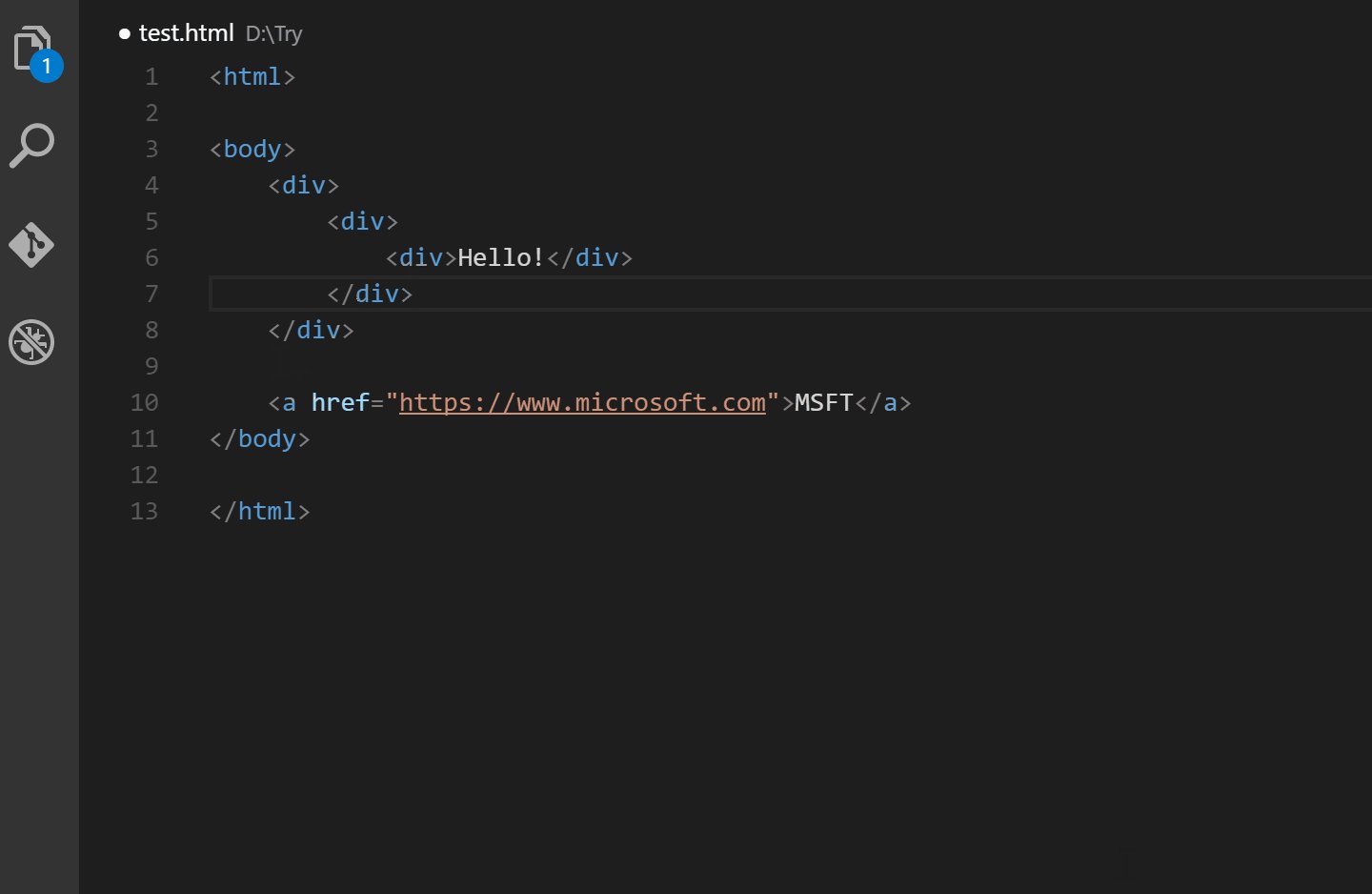
This is a neat extension that automatically renames paired HTML and XML tags. Hence, you only need to rename one single tag and the one associated with it will be renamed automatically.
Usage demo:

Recent versions of VS Code come with this feature built-in for HTML files but I still have it installed in case I need it for XML files.
To enable the built-in Auto update tags:
"editor.linkedEditing": true
3. Rainbow Brackets

Download Rainbow Brackets extension
This tiny extension will make your coding experience a little bit better by coloring the matching brackets in different colors and thus will make your code easier to read and edit.
Also, it works for all types of brackets and the bracket that hasn’t been closed will be highlighted in red.
For some people, this extension might not sound very appealing but for me, I find it very useful.
4. IntelliSense for CSS class names in HTML

Download IntelliSense for CSS class names in HTML extension
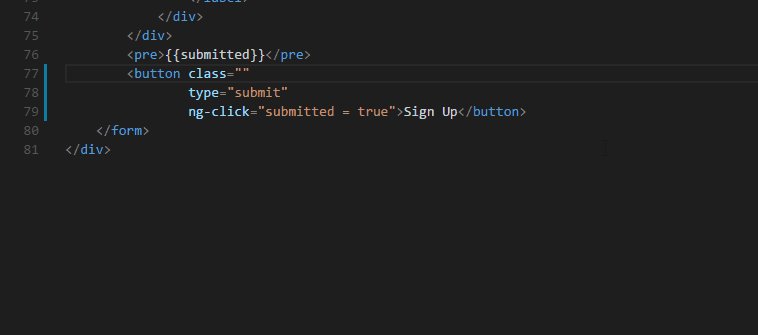
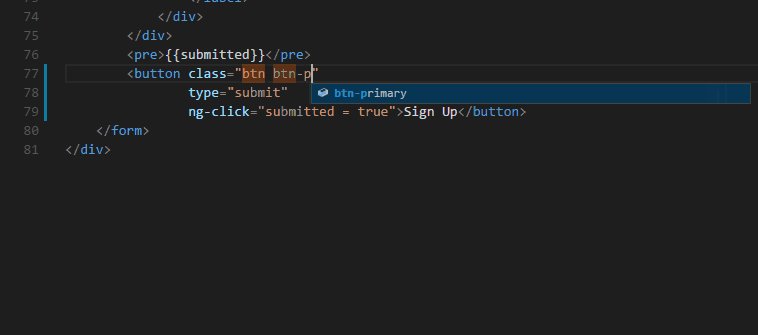
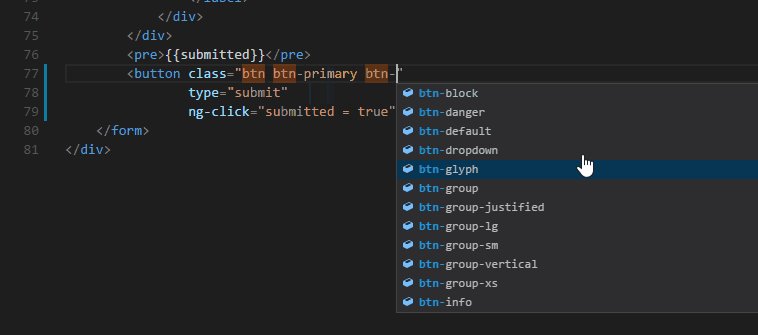
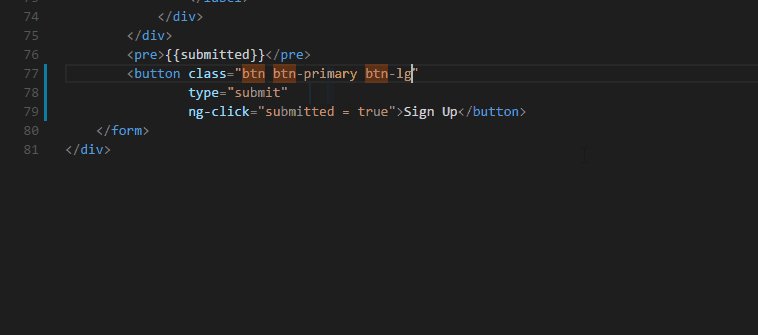
What this extension does in a nutshell is provide CSS class name auto-completion for the HTML class attribute.
The definitions database for these classes is generated based on the CSS classes found in your workspace or externally.
I always forget the CSS classes I use throughout my projects so this extension saves me a lot of time.
Usage demo:

5. Color Highlight

Download Color Highlight extension
This small extension will highlight all the web colors found in your files and will color them in the same color represented by their HEX or RGB code.
You may find it helpful if you use colors a lot in your projects or want to read the color codes directly from the editor.
6. Lorem ipsum

Download Lorem ipsum extension
Everyone uses Lorem ipsum text in web development these days.
So instead of copy-pasting this text from a text file or a website why not generate a whole block of Lorem ipsum text with just one word without leaving the editor? That’s basically what this extension does.
7. vscode-icons
![]()
Download vscode-icons extension
This extension is not necessary by any means. However, it enhances the VS Code Explorer by replacing the generic built-in file icons with a different icon for every file type.
Overall, this is a nice extension to have I guess.
8. Easy LESS

CSS preprocessors like SASS and LESS make writing CSS code easier and less repetitive with other cool features like the ability to use variables, functions, nesting CSS code, and much more.
This makes writing CSS code a bit more like programming.
So if you are using LESS (and probably you should) you will find this extension very helpful.
In essence, what this extension does is compile your CSS code and generate the associated CSS files whenever you make changes to your LESS files.
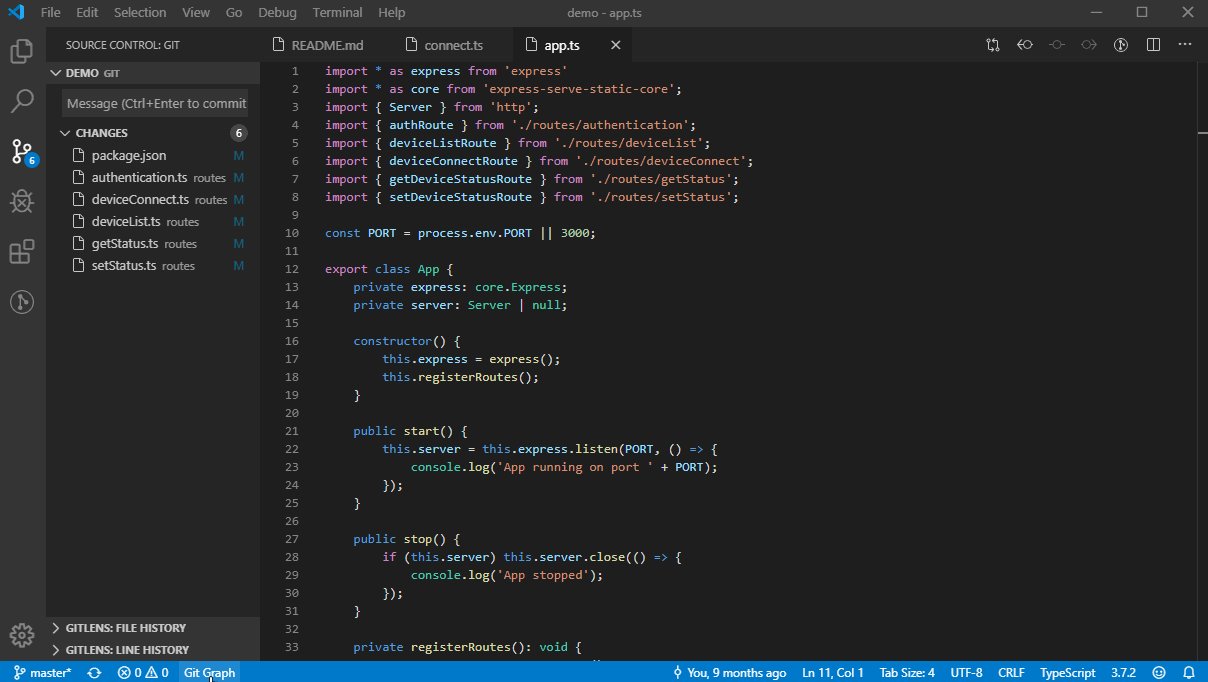
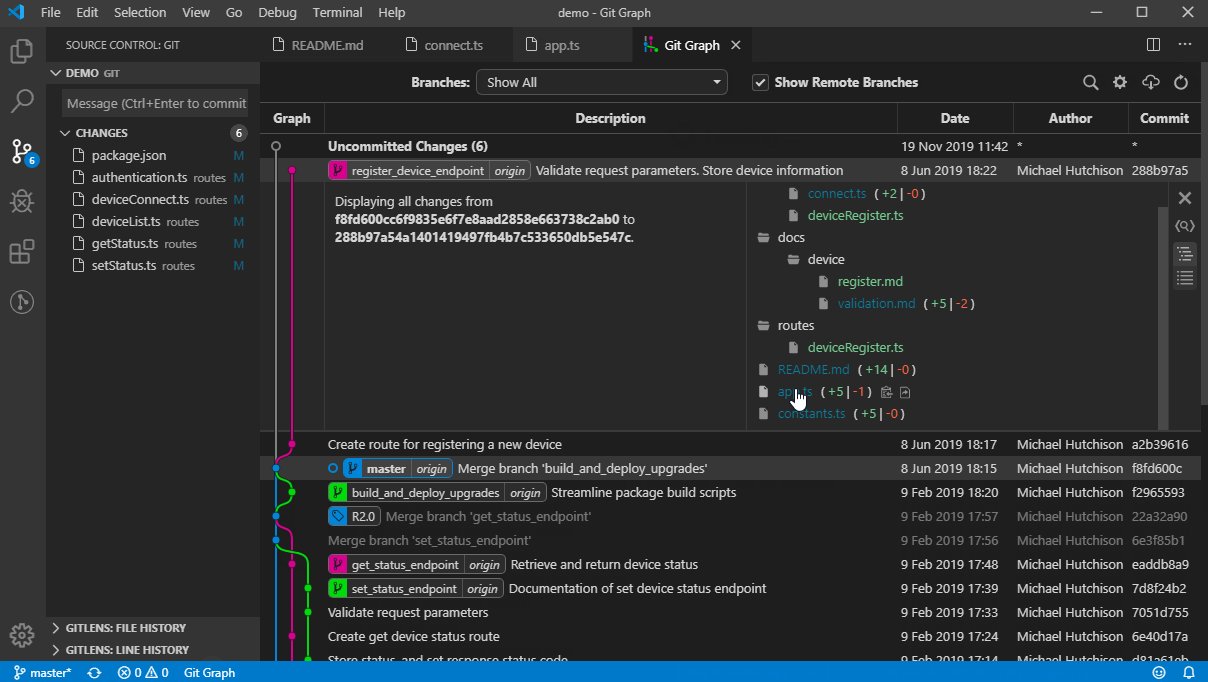
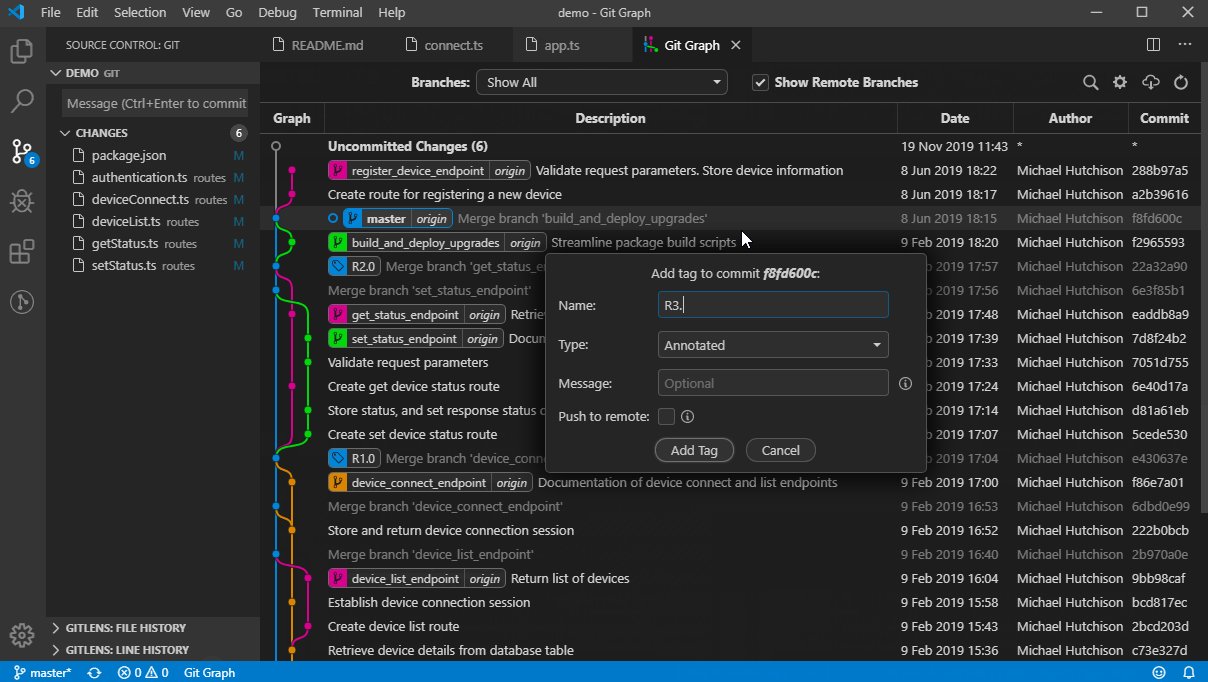
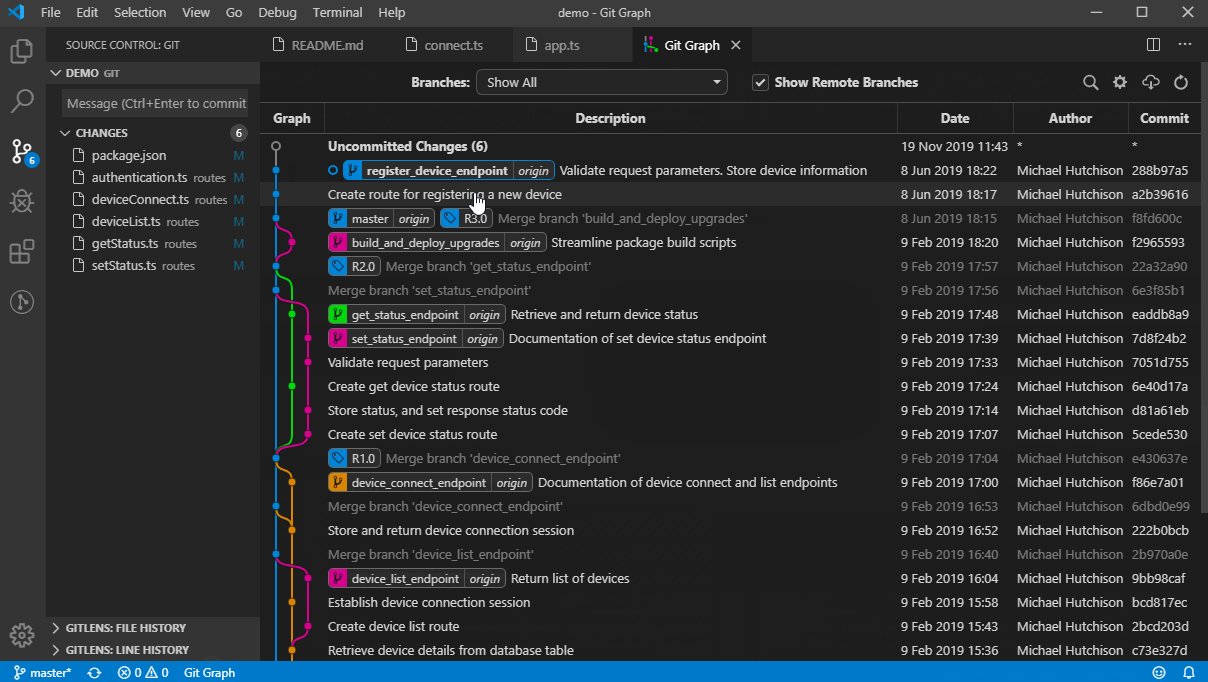
9. Git Graph

We use Git a lot when working with other developers on the same project.
It’s a must-have tool to keep track of the code changes and manage the project in general.
So if you are using Git, this extension will give you a tree-view-like graph of all the branches in your repository.
You can also, from within the graph, checkout to any branch, view the latest commits, and pull the latest changes to your current branch.
All of this and more with just a few clicks. No need to mess with the command line unless I have to.
Usage demo:

10. Format HTML in PHP

Download Format HTML in PHP extension
If your HTML gets messy when combined with PHP code, you can use this extension to quickly re-format it with 2 clicks.
I would encourage everyone to learn to write clean code right from the start and not depend on tools like this to clean up their mess. It’s just a good habit to have.
However, sometimes you may jump into a project in the middle of its life and it contains some HTML code that needs to be properly formatted. In this case, this extension will be a time-saver.
11. nginx.conf hint

Download nginx.conf hint extension
If you work with Nginx configuration files, you would find this extension very helpful.
It comes with a lot of features like auto-completion, syntax highlight, snippets, and more.
Personally, I rarely edit Nginx files but I keep this extension active anyway.
12. Jira and Bitbucket (Atlassian Labs)

Download Jira and Bitbucket (Atlassian Labs) extension
Where I currently work, Jira and Bitbucket are a big part of the project management stack we use daily.
This extension gives you access to both tools right from the editor but I mostly use it for Bitbucket to create pull requests, review existing ones or check code changes.
Conclusion
Maybe not all these extensions are necessary for your VS Code workspace but at least a few of them are. Please let me know in the comments section below which ones you like the most. Do you use other extensions? What are they? I really would love to know.
