Contact Form 7 is an extremely powerful and popular WordPress plugin with over 5 million active installations.
However, out of the box, this plugin doesn’t have the option to redirect to a thank you page or any page after the form has been submitted.
That’s why in this post I will show you how to redirect to a thank you page in Contact Form 7 plugin.
Why Choose Contact Form 7?
Contact forms gained popularity over time until they became standard all over the web.
As a result, WordPress has plenty of contact form plugins to choose from. Both paid and free.
But one particular plugin stood out from the rest very well: it’s Contact Form 7.
This plugin, unlike many others, gets the job done easily and quickly and comes with plenty of options to choose from.
The form builder is very minimal and similar to the WordPress text editor. It might feel a bit hard to use at first since it doesn’t have a built-in syntax highlighter or drag-and-drop form builder, but once you get the hang of it, you won’t have this issue anymore.
It is highly extensible with plenty of add-ons to choose from and its popularity made it widely supported by many themes and plugins.
Here are other features of Contact Forms 7:
- The form editor supports HTML
- Customizable response messages and emails
- Inherit styles from the theme automatically
- Extensive documentation and wide community
- Seamlessly integrated into WordPress
- Programmer-friendly thanks to a large list of hooks
- No bloatware
So how do you redirect to a specific page after form submission?
Contact Form 7 Redirect With a Plugin
The easiest way to redirect to a custom page in Contact Form 7 is to use a plugin. The plugin I already tested and would recommend is Redirection for Contact Form 7.

All you need to do is download and activate it on your website.
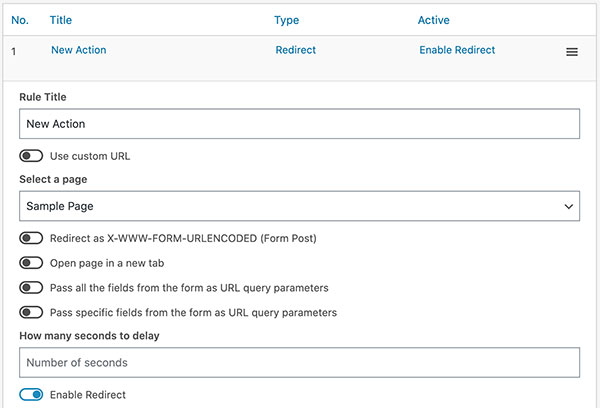
Now a new tab Actions will appear on the form edit screen.

From this tab, choose Redirect from the dropdown menu and click Add Action.
This will create a redirect action and assign it to your form.
Now click Edit and select the page you want to redirect to from the Select a page option.
If you want to redirect to an external page, you can do that using the Use custom URL option.
Don’t forget to click Save when done.
In the next section, you will see how you can accomplish this without installing any plugins.
Contact Form 7 Redirect Without a Plugin
We can redirect to a thank you page in Contact Form 7 without a plugin.
This is possible by creating a JavaScript code that will “listen” for the wpcf7mailsent event and redirect the user to another page when this even occurs.
This JavaScript can be placed anywhere on the page. You can throw it inside the header.php or footer.php template files and it will work. But a more WordPress-friendly way is to use a hook.
We will use the wp_footer action hook to print our JavaScript code in the footer. But you can use the wp_head hook if you want the code to appear in the header instead.
Our JavaScript code will be something like this (you need to add this code to your theme’s functions.php file):
add_action( 'wp_footer', 'wpm_redirect_cf7' );
function wpm_redirect_cf7() { ?>
<script type="text/javascript">
document.addEventListener('wpcf7mailsent', function(event) {
location = 'http://example.com/thank-you/';
}, false);
</script>
<?php }
Make sure to replace http://example.com/thank-you/ with your thank you page URL.
This code will work fine if you want to redirect to the same page on all your contact forms.
However, if you want to redirect to a different page based on the page the form was submitted from, we need to tweak our code a bit:
add_action( 'wp_footer', 'wpm_redirect_cf7' );
function wpm_redirect_cf7() {
if ( is_page( 7574 ) ) {
// Page ID is 7574
$thank_you_page = 'http://example.com/thank-you1/';
} else if ( is_page( 'contact-us' ) ) {
// Page slug is contact-us
$thank_you_page = 'http://example.com/thank-you2/';
} else if ( is_page( 'Customer Support' ) ) {
// Page title is Customer Support
$thank_you_page = 'http://example.com/thank-you3/';
} else {
// Default page
$thank_you_page = 'http://example.com/thank-you/';
} ?>
<script type="text/javascript">
document.addEventListener('wpcf7mailsent', function(event) {
location = '<?php echo $thank_you_page; ?>';
}, false);
</script>
<?php }
The function is_page() will accept any page ID, title or slug so feel free to use any combination of these.
Sometimes, it makes more sense to check against the contact form itself instead of the page. Let’s say you have multiple forms hosted on the same page and you want to redirect to a different page for each form.
In this case, we can change our code like this:
add_action( 'wp_footer', 'wpm_redirect_cf7' );
function wpm_redirect_cf7() { ?>
<script type="text/javascript">
document.addEventListener('wpcf7mailsent', function(event) {
if ('3255' == event.detail.contactFormId) {
location = 'http://example.com/thank-you1/';
} else if ('4433' == event.detail.contactFormId) {
location = 'http://example.com/thank-you2/';
} else {
location = 'http://example.com/thank-you/';
}
}, false);
</script>
<?php }
Make sure to adjust this code and replace 3255 and 4433 with your contact form IDs.
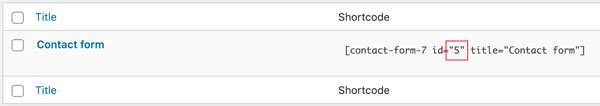
Your form or page ID will always appear in the URL. Additionally, the form ID will appear in the shortcode provided by Contact Form 7.
It is 5 in the screenshot below:

Final Thoughts
Contact Form 7 is a powerful and widely used WordPress form plugin.
It doesn’t come packed with every feature out there but it is very customizable using addons and WordPress hooks.
I hope you find this post helpful. If you have difficulties using any of the codes above or need assistance, please let me know in the comments below.

How to Pass all the fields from the form as URL query parameters ! Please
Hello mate!
Have you tried the “Pass all the fields from the form as URL query parameters”? I assume you did but it didn’t work for you. Unfortunately, I didn’t test the feature my self but if it doesn’t work, you may ask the plugin author on its support forum https://wordpress.org/support/plugin/wpcf7-redirect/
I absolutely love your site.. Excellent colors & theme.
Did you make this site yourself? Please reply back as I’m looking to create my very
own blog and would like to find out where you got this from or exactly what the theme is named.
Thank you!
Hello mate, thanks for passing by!
Unfortunately, it’s a custom theme I created specifically for devstash.io.