One of the great features of WordPress is the ability to customize your website’s design. However, making changes to your website’s theme directly can be risky especially if you are a beginner.
That’s where child themes come in.
In this post, you will learn what a WordPress child theme is, why I recommend using one, and how to create your own from scratch step-by-step. No plugins are needed!
What is a WordPress child theme?
According to the WordPress Developer’s website:
“a child theme inherits the look and feel of the parent theme and all of its functions, but can be used to make modifications to any part of the theme. In this way, customizations are kept separate from the parent theme’s files.” – WordPress Developer Resources
So in other words, a child theme is a theme that inherits the functionality and styling of another theme, called the parent theme.
A child theme allows you to customize your WordPress website without the risk of losing your modifications even after upgrading the parent theme.
While you may be tempted to make a copy of your theme, rename it to something else then apply your modifications to this copy.
This approach is not recommended and will likely cause many issues in the future.
So let’s discuss why using a child theme is worth the effort.
Benefits of Using a Child Theme
Here are the main advantages you get from using a child theme:
- Keeps your modifications separate from the parent theme so you can continue to receive updates without worrying about losing them. Without a child theme, any changes you make to the parent theme files will be overwritten the next time you update the theme.
- Allows you to test your modifications using the preview feature before publishing them. This way, you can ensure that your website always looks its best and functions perfectly.
- Faster development time since it’s easier to find a popular theme and use it as a starting point instead of creating a full-fledged theme from scratch.
- Safer to use because in case you of an error you can quickly switch to the parent theme temporarily until you fix the error and your visitors should be able to continue to use the website as before. This is better than switching to a completely different theme and risking confusing your visitors.
- Makes it easier to quickly port your changes onto multiple websites if you have the same theme installed on them.
While using a child theme to experiment on your website might sound fun. You should never experiment with code on a production website since any PHP error will break your website.
Instead, check my guide on how you can install WordPress locally so you can safely experiment with code and try out different designs and features.
How to Create a Child Theme Without a Plugin?
Before we start, please ensure you have a code editor installed on your computer. I personally use VS Code but feel free to use any code editor you prefer.
Step 1. Create a folder on your desktop and rename it to {parent theme folder name}-child. So, if you are creating a child theme for the Astra theme, for example, you should rename this folder to astra-child.
You can rename this folder anything you want. However, you should only use alphanumeric characters, hyphens (-), or underscores (_).
Step 2. Create a new file within this folder called style.css and add the following code to the top of it:
/* Theme Name: Your Child Theme Name Template: parent-theme-folder-name Version: 1.0.0 Text Domain: textdomain */
- Replace “Your Child Theme Name” with whatever you want to call your child theme. The convention to follow here is that you should always name your child theme “{Parent theme name} Child”.
- Replace “parent-theme-folder-name” with the name of the parent theme folder exactly as it appears in the /wp-content/themes folder.
- Replace “textdomain” with a value unique to your theme like your brand name or your domain without the [dot]extension.
So for example, if I am creating a child theme for the Astra theme, I would rename these values as follow:
- Theme Name: Astra Child
- Template: astra
- Text Domain: devstash
Save your style.css file.
Step 3. Create a new file within your child theme folder called functions.php and only add one of the below codes to it.
Finally, save your functions.php file.
Only one of the codes will work for you depending on how the parent theme loads its styles. Just try adding either of them and then read the next section on how to test your child theme.
If the child theme is not working, then simply replace the code you just added to the functions.php file with the other code and it should work.
If you are a beginner, this is easier and faster than digging into the parent theme’s code and trying to figure out how it is loading its style files.
Code 1 (try this first, check the next section for improved code)
If the parent theme uses get_template_directory() or get_template_directory_uri() functions to load its styles. Then the child theme needs to load just the child styles.
<?php
add_action( 'wp_enqueue_scripts', 'pr_enqueue_child_styles' );
function pr_enqueue_child_styles() {
wp_enqueue_style(
'child-style',
get_stylesheet_uri(),
array(),
wp_get_theme()->get( 'Version' )
);
}
Code 2 (check the next section for improved code)
If the parent theme uses get_stylesheet_directory() or get_stylesheet_directory_uri() functions to load its styles. Then the child theme needs to load both parent and child styles.
<?php
add_action( 'wp_enqueue_scripts', 'pr_enqueue_child_styles' );
function pr_enqueue_child_styles() {
$theme = wp_get_theme();
wp_enqueue_style(
'parent-style',
get_template_directory_uri() . '/style.css',
array(),
$theme->parent()->get( 'Version' )
);
wp_enqueue_style(
'child-style',
get_stylesheet_uri(),
array(),
$theme->get( 'Version' )
);
}
How to Fix the Previous Code Issues? (Recommended)
The previous code will work just fine for you. But it has 2 issues because of the missing handle in the dependencies parameter of the wp_enqueue_style() function:
- The parent theme CSS will be loaded after the child theme’s and thus will have higher priority. This is a problem because whenever you want to override the parent theme CSS in the child theme’s style.css file, you need to use the
!importantkeyword for the same CSS rules. - The parent theme’s stylesheet might get loaded twice and this in itself will cause other CSS issues and conflicts aside from the performance drop.
To fix these issues we need to force the child theme CSS files to load after the parent theme files by passing the parent theme handle to the dependencies parameter of the wp_enqueue_style() function.
How to get the parent theme’s handle?
You can look that up in the parent theme files, but I found it easier to get it from Chrome DevTools’s Network tab.
- First, visit your website using Chrome then open the DevTools by right-clicking an element on the page and selecting Inspect (or you can use the keyboard shortcut Ctrl/Cmd + Shift + C).
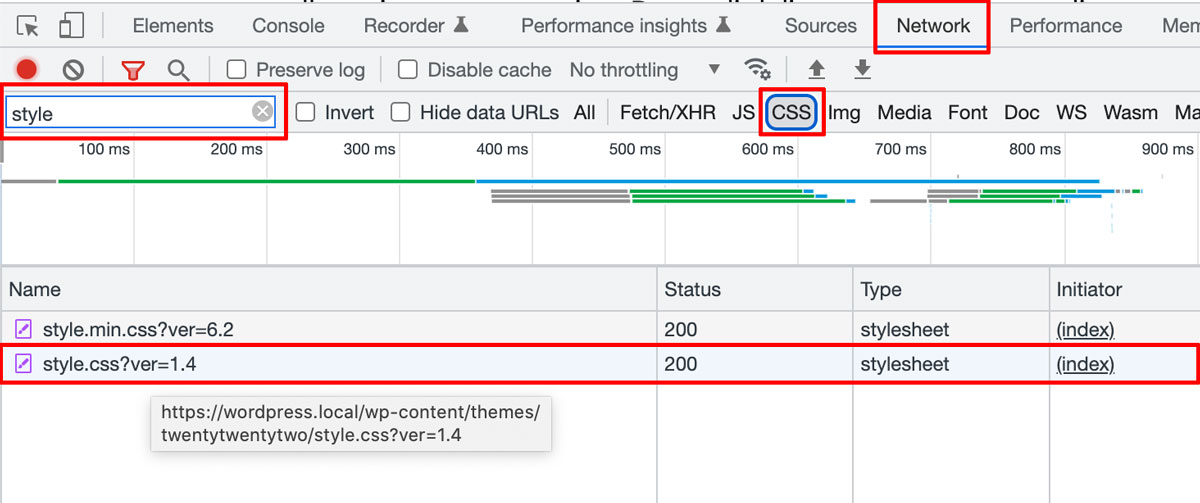
- Visit the Network tab, select the CSS sub-tab, and search for “style” using the search bar on the top-left side.

- Look for the style.css file that was loaded from your parent then click the (index) link in the Initiator column.
- Some themes load a style.min.css file instead. Other themes like Astra loads a file main.min.css instead. So if you are unable to locate this file, check all the loaded CSS files and disable any optimization plugins like Autoptimize if you have any installed.
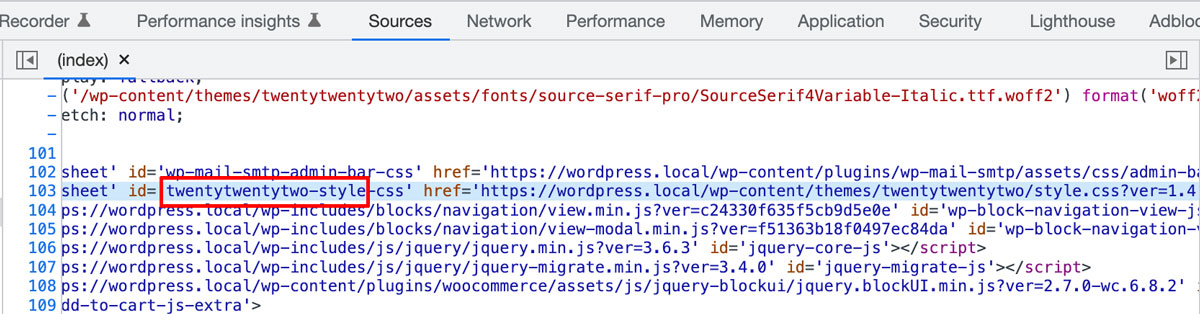
- Your parent theme handle will appear as the ID of your stylesheet HTML tag (without the -css suffix). So for the Twenty Twenty-Two theme, the handle is twentytwentytwo-style.

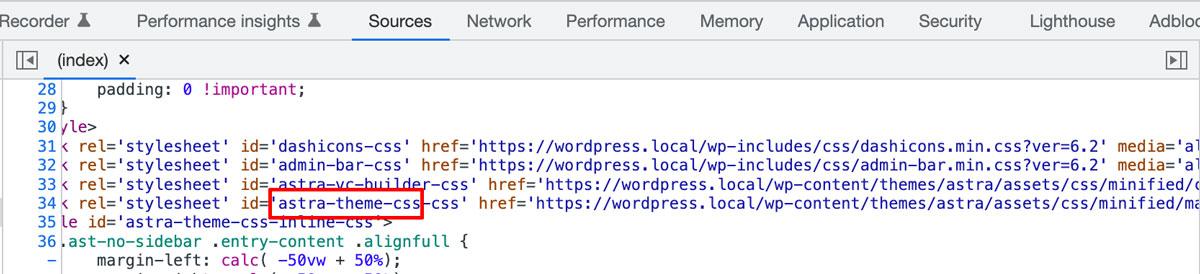
- For the Astra theme, the handle is astra-theme-css.

Now that you have your parent theme handle, let’s improve our previous code.
Improving previous codes by adding the parent theme’s handle
Code 1 becomes
Replace “parenthandle” with your parent theme’s handle.
<?php
add_action( 'wp_enqueue_scripts', 'pr_enqueue_child_styles' );
function pr_enqueue_child_styles() {
wp_enqueue_style(
'child-style',
get_stylesheet_uri(),
array( 'parenthandle' ),
wp_get_theme()->get( 'Version' )
);
}
Code 2 becomes
Replace “parenthandle” with your parent theme’s handle.
<?php
add_action( 'wp_enqueue_scripts', 'pr_enqueue_child_styles' );
function pr_enqueue_child_styles() {
$theme = wp_get_theme();
$handle = 'parenthandle';
wp_enqueue_style(
$handle,
get_template_directory_uri() . '/style.css',
array(),
$theme->parent()->get( 'Version' )
);
wp_enqueue_style( 'child-style',
get_stylesheet_uri(),
array( $handle ),
$theme->get( 'Version' )
);
}
How to Test Your Child Theme?
To test your child theme, first, compress the folder into a zip file and upload it to WordPress.
Alternatively, you can upload it using FTP to the /wp-content/themes folder of your WordPress installation.
Now your child theme will appear within the list of installed themes on the Appearance > Themes page.

If the theme activates successfully, you need to visit your website and check if the styles are loading correctly.
To make sure your styles are loading in the correct order, add this CSS code to your child theme’s style.css file and revisit your website:
body {
display: none;
}
Your website should completely disappear! Please try this for a second then quickly undo your changes. Even better, you should try this on a testing website or a local one.
Congrats! You have successfully created a child theme from scratch.
In case you have issues, please double-check the steps previously mentioned. Also, feel free to leave a comment below, I will be happy to assist.
Quick Guide on How to Use a Child Theme
A WordPress theme is mainly made of 2 types of PHP files:
- Template files or template parts like header.php, index.php, single.php …etc. These files will contain a lot of HTML code and will include calls to other PHP functions. The theme will include these files using the
get_template_part()function. - Functions/helper files like functions.php contain functions and classes that are either directly hooked to specific WP hook actions and filters or are themselves used by other functions as utility or helper functions.
So to customize these files or to override them, you need to use a different approach for each type.
How to override template files?
WordPress template files are the easiest files to override in a child theme. You simply need to copy the file from the parent theme and paste it into your child’s theme. Then you modify the file copy within your child theme leaving the original one intact.
How to override functions?
You don’t need to override function files in a child theme. What you would want actually is overriding a specific function.
To do this, you have a couple of options depending on how the function was defined.
Overriding pluggable functions
If the function was defined inside a function_exists() check, like this:
if ( ! function_exists( 'pr_get_user_data' ) ) {
function pr_get_user_data() {
// function content here
}
}
Then you are in luck. You can simply copy the function to your child theme’s functions.php and change it there. Since the child theme code is loaded before the parent theme, only the modified function will be loaded. The original one will be skipped.
However, if the function is not surrounded by this conditional check, it will trigger a PHP error.
Creating a new function and using it
If you can’t override the function using the previous method, you can create a new one with a different name and use it in your template files or replace all occurrences of the previous function with this one.
// First, define your function
function my_get_user_data() {
// function content here
}
// Then call it in the template files
my_get_user_data()
Unhooking parent theme functions and hooking your functions instead
If the parent theme function is hooked to a particular action or filter. You can remove it from the hook using the remove_action() and remove_filter() functions, then attach your function to the same hook using the add_action() or add_filter() functions.
Example:
// First you detach the parent theme function from the hook
remove_filter( 'the_content', 'pr_print_welcome_text' );
// Then you define your function and attach it to the same hook
add_filter( 'the_content', 'my_print_welcome_text' );
function pr_print_welcome_text( $content ) {
// function code here
}
Please note that you need to use the same priority and arguments number parameters used in the parent theme’s add_action() or add_filter() functions, inside the remove_action() or remove_filter() functions. Otherwise, the function will not be removed from the hook.
You can learn more about WordPress hooks here.
Conclusion
Using a WordPress child theme comes with many benefits. Most importantly, it allows you to make changes without modifying the original theme files, ensuring that your changes are safe and secure.
Also creating one is easy and can be done in just a few steps. With the step-by-step guide outlined in this blog post, you can create your own child theme and start customizing your WordPress website today.